DOES THIS SOUND FAMILIAR?
“I know what a good design looks like but I just can’t replicate it.”
Figma is one of the best design tools in the game.
It’s free to get started with, packed with useful features, and designed to make collaborating with others as easy as possible.
In the right hands, it has the potential to be your design superweapon – helping you bring your designs to life quickly and efficiently.
Unfortunately…
When you’re a beginner, everything in Figma can be extremely overwhelming.
In fact, I regularly hear from designers struggling to learn the basics and make it a part of their workflow.
They know what good design looks like and might even have some experience with other design programs. But they just can’t figure out how to properly use Figma and all its different tools.
Which means they’re never able to create the polished, professional designs they really want, and their confidence and careers both end up suffering as a result.
Sound familiar?
Then you’re in luck. Figma Mastery is here to help…
INTRODUCING FIGMA MASTERY
All the Figma training you need in one easy-to-follow course.
With 7 modules, 40 core lessons, and 10+ hours of content, Figma Mastery gives you everything you need to go from complete beginner to confident Figma pro.
STEP 1
Get familiar with Figma and optimize your workflow
You’ll start by learning how to navigate Figma’s interface, organize your files, and make sure all your projects are set up for success.
STEP 2
Master Figma’s core design tools using real examples
Then you’ll learn to use each of Figma’s design and editing tools, with practice exercises after each lesson to help solidify your knowledge.
STEP 3
Learn advanced features used by pro designers
Once you know the basics, we’ll introduce you to advanced features like auto-layout, components, responsive design, and all of Figma’s collaborative tools.
STEP 4
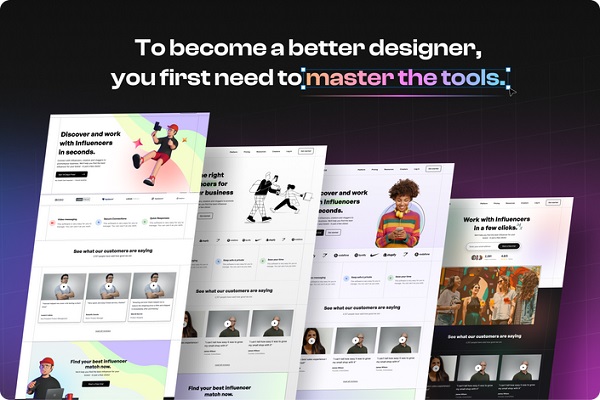
Your final project – design 4 landing pages from scratch
This includes setting up color and text styles, creating style guides, grids, using auto layout to design a responsive site, and handing it off to developers.
WHAT YOU’LL LEARN
Figma Mastery Course Curriculum
Module 1
Welcome to Figma Mastery
- Welcome to Figma Mastery 🥳
- A few words about the Figma Mastery Course
Module 2
Overview of Figma
- Getting Started
- Welcome to Figma
- Figma Starter Screen
- Installing Project Files
- Main Interface Overview
Module 3
Figma Basics
- Navigating Around
- Move & Scale Tools
- Groups vs Frames
- Master the Slice Tool
- Sections
- Rectangle Tool
- Lines & Arrows
- Ellipse Tool
- Master the Star Tool
Module 4
Editing Tools
- Editing Images
- Colors & Blend Modes
- Mastering Gradients
- Mastering Masks
- Shape Selections
- Mastering the Pen Tool
- Frames, Positioning & Alignment
- Typography Settings
- Strokes & Borders
- Layer Blur
- Background Blur
- Copying Style Properties
- Drop Shadows
Module 5
Intro to Advanced Features
- Autolayout
- Layout Grid
- Intro to Components
- Responsive Design
- Helpful Shortcuts
Module 6
Collaborative Features
- Comments & Collaborative Features
- Sharing Work
- Exporting Assets
- Using Plugins
- Figma Community
- Team Libraries
Module 7
Final Assignment
- Landing Page Design
- Quick Iterations
- Mobile Design
- Design Handoff
- Prototyping (40-minute Bonus Lesson)
- Final Project Overview
Course Overview
- 10+ hours of easy-to-follow video content
- Learn how to set up your Figma projects and files
- Master every tool in Figma’s toolkit
- Master auto layout & constraints
- Learn responsive design
- Design 4 pixel-perfect landing pages from start to finish
- Create global styles and automate your design process
- Learn how to hand off your designs like a pro
- Learn the basics of prototyping
Sales Page:_https://www.howtodesignbetter.com/figma-mastery-course
Delivery time: 12 -24hrs after paid








Reviews
There are no reviews yet.