Join 5,000+ fellow designers in becoming a Figma master
Are you experiencing any of these pains?
Over 5,000+ students experienced atleast one of these pains. In the end they all walked away crushing them.
Struggling to find real-world Figma training to get job ready
Our masterclass course is not a collection of ‘cool tricks’ and ‘nice to have’ ideas.
Unsure how to structure, manage and present complex projects in Figma
You don’t only learn how to manage a project, but you get access to all our premade templates!
Want to learn the best practices in the shortest amount of time (without fluff)
We don’t waste your time with fluff and unnecessary things that don’t matter.
Feeling overwhelmed by all of Figma’s features and opportunities
You need someone to guide you through how everything in Figma is interconnected.
Extremely confused with Figma’s Autolayout and components feature
Time and time again our students have commended us for truly helping them understand Figma’s most important features.
Don’t know how to hand designs over to developers effectively
Learn how to document your designs, find real code references and pick-up a real world design process to manage stakeholders!
Here’s how we will ease your pain…
Why do 5,000+ designers love our course? Because it actually works.
STEP 1:
Get started by learning how to setup and organise an end-to-end project
Before we dive deep into building a real-world project from scratch, you will learn how one is setup.
STEP 2:
Build a real world design system from scratch
Immediately start learning how to craft the basic building blocks of a design system.
STEP 3:
Learn and apply front-end development concepts
Understand key development concepts, so you can master Figma’s advanced features.
STEP 4:
Design a responsive web page with your design system
Use all the global styles and components you’ve created in your design system to create a highly responsive and dynamic page.
STEP 5:
Manage and organise all your design system components
Learn how to manage all your components across your project.
STEP 6:
Learn how to document your designs for developers
Apply real world techniques and tactics to documenting your designs for developers.
STEP 7:
Work 10x faster, gain respect and land (more) jobs!
Time and time again, our students have happily claimed they’ve landed new roles, more clients and have the confidence to work 10x faster!
What you’ll learn from this Figma course?
Module 1: Welcome
1. A warm welcome to all students
2. Install Files
3. Install Figma Plugins
Module 2: Figma Project Management ( Real Project)
1. Welcome
2. Overview
3. Exploration
4. Wireframes
5. Moodboard
6. Workspace
7. Design feedback
8. Final Designs
9. Design Implementation
Module 3: Master Design Systems
1. Welcome
2. Atomic Design Framework
3. Build a Scalable Colour System (Neutrals)
4. Build a Scalable Colour System (Dark Mode)
5. Build a Responsive Typography Scale
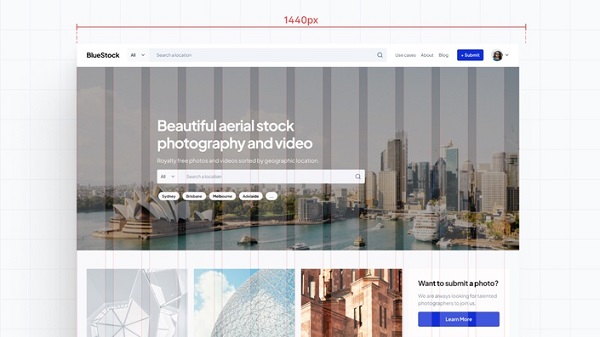
6. Responsive Grid Layouts (320px to 1440px, Including Fixed Sidebars)
7. How to Use the 4pt Grid
8. Create a Vertical 4pt Grid
9. Build an Advanced Icon System (4 Sizes, 2 Colours)
10. Build a Drop Shadow System
11. Master the BEM Model & Component Matrix
12. Build a Dynamic & Scalable Button Set
13. Publish a Design System
14. Using Design Systems Across Multiple Projects
15. Advanced Input Systems (Part 1)
16. Advanced Input Systems (Part 2)
17. Advanced Input Systems (Part 3)
2. Build a Responsive 2 Column Layout
3. Build a Responsive Table
4. Create a Grid Box
5. Build a Scalable Progress Bar








Reviews
There are no reviews yet.